How To Convert A Website Into An App
Are you looking to convert your website into a mobile app? With millions of mobile applications available to download already, you'd be far from the first. Whether you think it's for better or for worse, smartphones have changed the world. We now access information at the touch of a screen, and everything you need to know about a brand can be found in moments. Consumers no longer need a desktop computer to explore your website, as over half of all visits to websites in 2021 came from mobile devices. If your company has a website but wants to create a more user-friendly mobile experience, you can convert your site into an Android or iOS app that brings a mobile-optimized interface to your customers. This is particularly beneficial if your website isn't the most responsive on phones or tablets, as you can create an app alternative for mobile users. In this post, we'll discuss: That's a lot to cover, so let's get started Mobile applications bring many benefits to customers and businesses — it's why nearly a third of small businesses already have one. Below are a few reasons why you might want to convert your site into a mobile app. Once a user installs an app, it's much easier to open and engage with that application than it is to open a website in a separate browser application. Fewer barriers between the user and your content is always a good thing. According to recent research, mobile users spend 83% of their time in apps compared to 17 in web browsers — we suspect this is due in large part to the convenience of having an application right on the home screen. Of course, there's the challenge of getting the user to isntall your app in the first place — see our guide to converting mobile traffic to app downloads to help with that. Image Source Search engines like Google are designed to provide the most relevant results based on your search. It makes sense that by having a mobile app, your website will rank higher in search as more people use mobile devices to browse the internet. For example, if someone searches for your brand or products on their phone, they'll have a better chance of getting the information they're looking for if your company offers a mobile app. Keeping in mind that Google will want to provide the best answer possible, it will display your app as an "app pack" when someone searches for your brand on a mobile device (depicted below). Google will see that the user is operating on mobile and will want to show results that are best suited for that interface. Image Source It's pretty disheartening to see that your favorite brand or product has an awesome website on desktop — but when you load it on your phone or tablet, the mobile version pales in comparison. As a marketer, website owner, and/or web developer, your job is to create an experience that users will enjoy, but what if your site isn't geared for mobile? Should you tear it down and start from scratch, take on a website redesign, or try to patch the flaws potentially leading to more issues in the future? One option is to create a mobile app for your website instead. This way, you keep your desktop version the same while offering a mobile variant that's more user-friendly. One of the biggest advantages of mobile apps is the ability to send push notifications to users. You can proactively notify customers about sales, personal offers, new posts, and more without them clicking on and opening your app. When push notifications are enabled, your alerts appear on the user's locked or home screen so they can see your messages as soon as they check their phone. Another perk of converting your website into a mobile app is that mobile apps have more access to different features on your phone than a web browser does. For instance, you can integrate your app with phone contacts, browser data, camera functions, and other smartphone features like GPS to make your user experience even more enjoyable and immersive. Multi-touch is a feature only available for iOS or Android apps. There are various gestures like swiping, pinching, and more that you can use to interact with an app. As a result, users get a more personalized, engaging, and habitual experience versus what they would get with a desktop browser. Depending on their location, some users may have weak or no internet connection. While a website always requires a connection to the internet, mobile apps can work offline, so they're always available. You can also integrate several offline features within your app. For example, it's possible to use Google Docs without an internet connection as changes are saved on the device and are moved to the cloud when the user is back online. Ready to get started with your mobile app? First, we need to decide if your app will be offered on Android, iOS, or both. Since Android and iOS apps use different code variations, you may have to decide whether or not to design your app for Android or iOS users. In an ideal world, you'd probably want to offer your app to both types of users, however, you may have to make a tough decision if you don't have the bandwidth or resources to build two unique apps. For starters, Android does have a larger user base than iOS. In 2021, the Android OS market share was 84% whereas the iOS market share was just less than 16%. Globally, many more people are using Android devices than iOS. With that in mind, it's also important to consider where your users are located. While Android is more popular worldwide, iOS is more popular in the U.S. and Japan — see the chart below. Image Source Both operating systems have relatively the same functionality and you can host your app on both platforms if you choose. Other than the number of users that each system has, the main difference between the two is the coding format. Android uses APK files while iOS uses .ipa which is an iOS-specific file. If you decide to host your app on both Android and iOS, you can, but you'll just need to code two separate apps — even if they offer the same exact features. Another difference between Android and iOS is the approval guidelines. Apple's guidelines are very strict — it tends to only publish engaging and useful applications that utilize features that are unique to iOS. According to Apple, "Websites served in an iOS app, web content that is not formatted for iOS, and limited web interactions do not make a quality app." Therefore, it's more common for websites that are converted into iOS apps to be rejected by Apple's App Store. Apple also pays attention to the user interface (inappropriate UI is the most frequent rejection reason). It offers "Human Interface Guidelines" and "UI Design Dos and Don'ts" for designers and developers to follow. If Apple feels your app's interface is substandard, it will reject it from the App Store. Now that we're ready to begin app development, let's review some important factors before getting started. There are a bunch of tools that help convert websites into mobile apps (iOS or Android). However, such services can't guarantee a great user experience. That's why it's better to develop a native app from scratch rather than converting your site using a third-party tool. With that in mind, it's important to note that app development requires preparation and time. If you haven't designed an app, you might not know what it takes to build one from scratch. Here are a few variables you should consider before developing your app: Apps are different from websites in the sense that you can't use a low-cost builder tool like a content management system to make them. You'll likely need a developer or development team in your ring. Native app development can cost a lot. However, it's better to invest some money at the start of the process and get a good result right away, rather than paying a service over and over again to create the interface you're looking for. We'll talk more about pricing in the next section, but when you're paying thousands of dollars to build an app, you'll want to get an idea of the total cost of the project before committing to app development. The mobile market is full of unique devices, including multiple types of smartphones and tablets. So, when creating a UI/UX design, you should consider different screen sizes and ensure that all images, charts, and buttons look great on various devices. Pro Tip: to avoid problems, you should cooperate with an experienced and skilled UI/UX designer. Typically, people will search for your website more than they'll search for your mobile app. While Google will help by adding "app packs" to search results, you can also add a popup on your website to tell users about your mobile app. This will encourage people to download your app, especially if your site isn't responsive on mobile. With all of our bases covered, let's put our plan into action and discuss how you can convert your website into a mobile app. If you've got this far, chances are you're moving towards app development. However, we should note that not every website requires a mobile app. If your website is already mobile-friendly, you may not need an app to improve your customer experience. In that case, a mobile app just may be extra work that might not pay off if more users simply prefer your website. Here are some questions you can ask yourself to see if a mobile app makes sense for your business. The more "no's" you have, the more likely it is your company would benefit from having a mobile app. Before you dive headfirst into app development, it's important to consider what features you'll include on your mobile app. Not only does this give you an idea of what you'll need to build, but it will help you calculate costs and stay within budget. After all, it's easy to get carried away thinking about all the possible functions your app can perform. However, by coming up with a vetted list of features, you'll create an attainable vision for your app and ensure every one of its features is useful to your target audience — rather than just being a flashy extra. To develop a high-quality app, you'll need to work with a qualified and experienced development team. These days, there are two options — hire an in-house team or cooperate with a reliable vendor. Both variants have pros and cons. For example, an in-house team tends to be more expensive. You'll need to pay for things like rent, hardware, software, taxes, vacations, and more. However, in-house development allows you to control the development process completely and create an app that's tailored to your exact specifications. Outsourcing tends to be the cheaper option since you can hire developers from various places and each one will likely have a unique rate. The downside of this is that you can't oversee every aspect of development and you have to trust that you've hired the right people to do the job. Fortunately, one way to account for this is to create a recurring meeting schedule between you and your developers. This will help keep your project on track and will allow you to make changes during the development process. That way, you aren't handed an app that looks nothing like your original blueprint after waiting for weeks or even months for your developers to build it. Once you have your feature list and development team ready to go, it's time to start crunching numbers. A good rule of thumb is, the more complex your app is, the more expensive it's going to be to develop. In fact, one study found that a "simple app" costs anywhere between $38,000 and $91,000 to develop. There are a lot of factors to consider when thinking about mobile app development costs. The number of features you want to add, how long it will take to develop the app, who you're working with, etc. All of these elements are in play when it comes to pricing and you should think about them before building your app. If you find yourself over budget, a good place to start is by revisiting your feature list to see which features are essential and which ones you can wait until later to add. Aside from the basic functionality of your app, your UX design is the most important factor to prioritize when building your interface. After all, what's the point of developing a mobile app if it's not as responsive as your website? If you can't make your mobile app more mobile-friendly than your website, then you may want to consider investing more in your website's design than building a brand new app. If you're looking for tips to improve user experience, check out this complete guide to UX design . Like with any landing page, social media post, or email campaign, you should test your app before submitting it to the app store. This will allow you to fine-tune your app's features and fix any glitches or flaws before your users discover them. Not only will this help you retain users who might have deleted your app after experiencing these issues, but it will also save your support team time from having to respond to customers who are having problems with your mobile app. Even if you can't fix all of the flaws before pushing it live, at least you'll be aware of potential issues and can prep your service team before they're exposed to these types of inquiries. Once your app is ready to go, the final step is to submit it to the App Store. Both Android's App Store and Apple's App Store take about the same amount of time to review your submission — each taking about three days total to approve your app. After your app is approved, it should be available for download in the respective app store. What might a website look like when successfully converted into a mobile app? To give you a better sense of where to take your app's design here are some notable examples of websites converted into mobile applications. Since its inception, the New Yorker has adapted from print to website to mobile application. The desktop version of the website serves news stories, opinion pieces, cartoons, a shop, and more. Looking at the mobile app version of the New Yorker's website, we can see how it adopts the visuals of the website while providing all the same features — even down to the crossword puzzles. Image Source Many online stores adapt their desktop websites to the mobile realm with apps. Take H&M, for instance: Its mobile app provides a comparable shopping experience to the website, and allows you to tailor your experience to your preferences. One cool perk exclusive to the app is its scanning feature: Use your phone's camera to scan the price tag of an item in-store to see whether the store has more of the item in stock. Image Source Blue Apron provides meal kits to give home cooks a helping hand with their ingredients. On the website, members can order their meals and manage their subscriptions. By converting its service into a mobile app, Blue Apron has made it even easier for customers to explore new recipes, save their favorite recipes, and manage their accounts. Image Source Calendly is a scheduling application for professionals. To accommodate on-the-go users, the company created a mobile application for iOS and Android to provide access to its essential features. Users can schedule meetings, review and modify appointments, and book meetings on the clean mobile interface. Image Source Like Calendly, design company Canva took the strengths of its web application and condensed them into a mobile app version to reach a wider customer base. It allows you to make customized graphics, edit photos, and even edit short videos on your phone. Image Source Web behavior is changing, and to build a successful website, you need to adapt your content to match how people are searching for information. In this case, that means building a mobile app that's user-friendly and resourceful to those who are searching for your brand on a phone or tablet. By following the steps outlined above, you can convert your website into an engaging mobile app and create a better on-the-go experience for your customer base. Editor's note: This post was originally published in April 2021 and has been updated for comprehensiveness.

Why do you need a mobile app?
Ease of Access

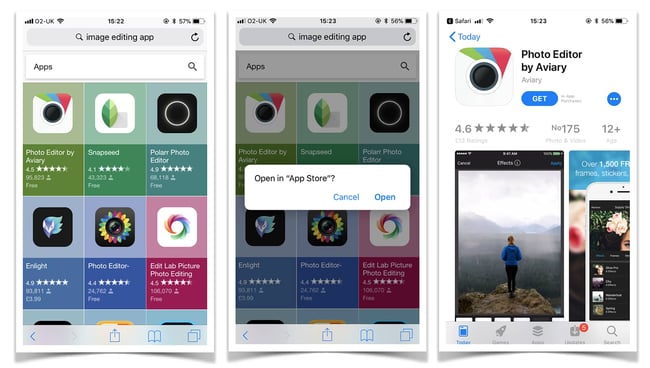
Search Engine Optimization

Mobile-Friendly Interface
Push Notifications
Integrations
Multi-Touch Feature
Offline Mode
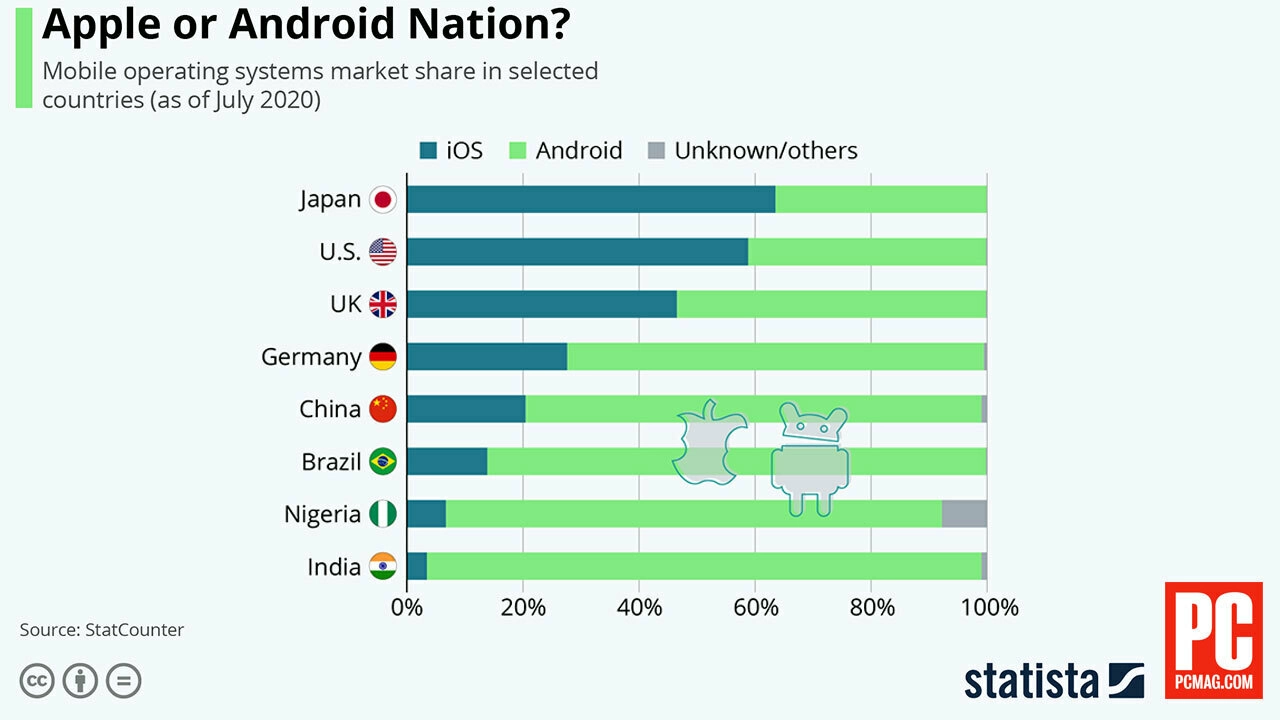
Should my mobile app be Android or iOS?

Variables to Consider When Converting Websites to Mobile Apps

Development Cost
Screen Size
Search Presence
How to Convert a Website into Mobile App

1. Determine if you need a mobile app.
2. Create a list of required features for your app.
3. Hire a development team.
4. Estimate app development costs.
5. Create a user-friendly UX design.
6. Test your app.
7. Submit your app to the App Store.
Examples of Apps Converted from Websites
The New Yorker
H&M
Blue Apron
Calendly
Canva
Optimizing Your Mobile App


Originally published Nov 10, 2021 7:00:00 AM, updated November 10 2021
How To Convert A Website Into An App
Source: https://blog.hubspot.com/website/how-to-convert-website-into-mobile-app
Posted by: pittmancalown.blogspot.com

0 Response to "How To Convert A Website Into An App"
Post a Comment